Apple Music vs Spotify
Ru Singh wrote today about how Apple Music just doesn’t work for them, and that Spotify seems to be a better fit:
I recently began using Apple Music. There was something to say for a native mobile app and a native-in-progress desktop app.Unfortunately, that is simply not enough on its own.Here’s why Apple Music doesn’t cut it; and why Spotify does.
Obviously, I’m in no position to discredit their opinion. But the headline had me from the start, since I’m the other way around. I prefer Apple Music to Spotify. However, there are a few things that I think Spotify still does better.
The main points in the article against Apple Music are these:
- No Handoff or continuity of playback between devices.
- No “download all.” option.
- Search on macOS being terrible.
- The quality of playlists.
- Apparent previous/next button issues.
I don’t want this to come across as a “well, actually…” piece. But I would like to at least offer some perspective on these points. I can’t comment on the last point, as it hasn’t affected me, but that’s not to say bugs don’t exist.
No Playback Continuity
First off, I think I can understand the feeling towards the lack of playback continuity between devices. Spotify does do this very well. However, although Apple Music doesn’t have this feature itself, AirPlay does. From any Apple device, you can send music to another device, or control it at the source.
Although, while I’ve found Apple Music to work better in the Apple ecosystem, with devices such as the HomePod, I’ve found Spotify to work better with Alexa devices.
No “Download All”
The lack of “download all” option is bad, I agree. Ideally, there should be an option to either keep your entire library downloaded to your device. But at least a “download all” button for your entire library would work.
Even so, there is a workaround to keep your entire library downloaded, and I’ve been using it for a very long time.
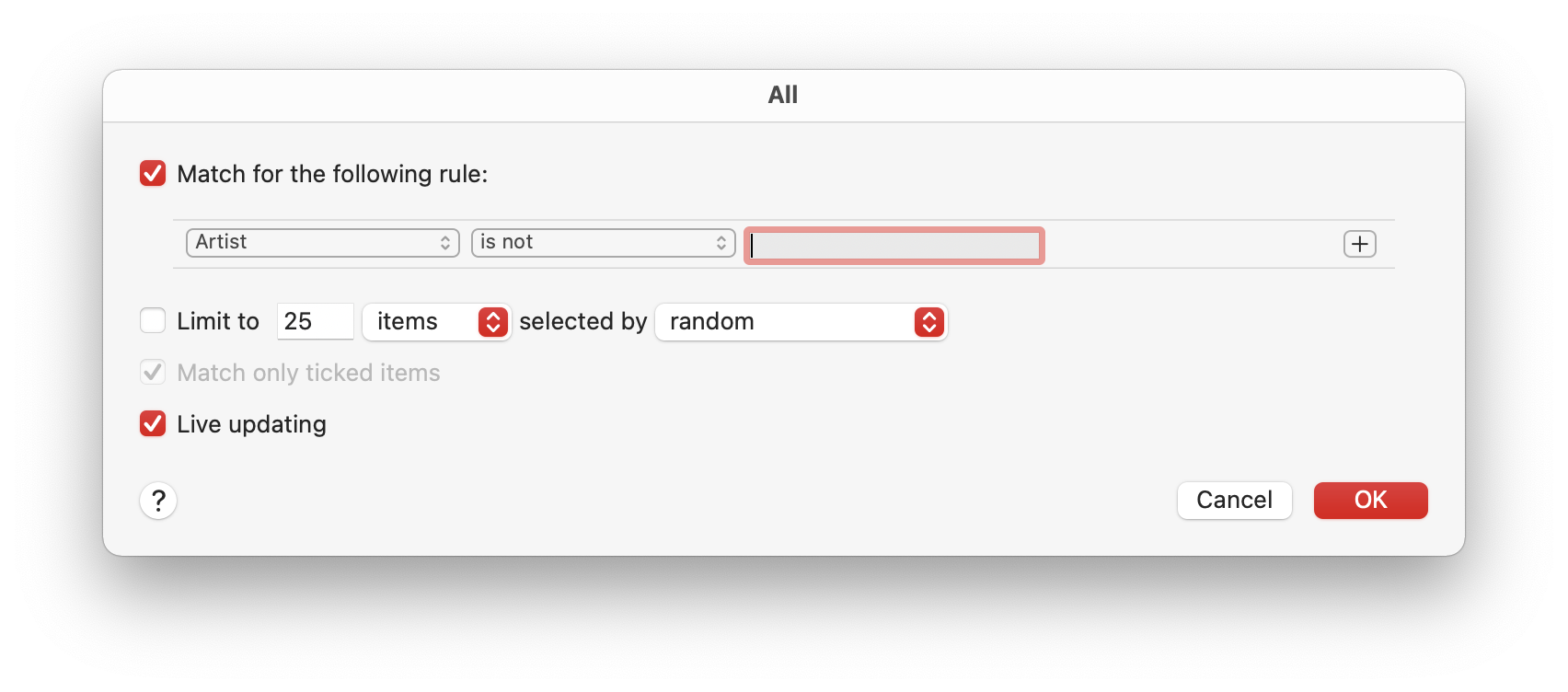
The trick is to create a Smart Playlist in the macOS Music app that has rules that mean all songs are added. I have it set up to include all songs where the artist is not blank.

Once this is created, you can then set this playlist to download on any device. Then as you add songs to your library, this playlist will update, and it will download on your device.
Search on macOS
Totally agree. This is terrible. The search just doesn’t feel good at all. Sometimes you enter a query and hit enter, and just nothing happens.
Here is me complaining about this issue back in November 2021.
Search in the Music app on Mac is terrible. pic.twitter.com/Ojj44Y2ElH
— Chris Hannah (@chrishannah) November 30, 2021
However, macOS 12.2 will include a lot of improvements for the Music app. You can read more in this article by MacRumors, but here is a video of me using the beta back in December 2021.
First search in the new Music app in macOS 12.2 beta. Much faster than before, massive improvement. pic.twitter.com/VVOMRqZkHl
— Chris Hannah (@chrishannah) December 19, 2021
I’m not sure if it’s up to the same level as Spotify, but at least it’s getting better.
Playlists
I’m mixed about playlists on both Apple Music and Spotify. For a while, I thought that Spotify’s “Daily Mix” was the best, but I’m really liking Apple Music’s “Favourites Mix” now.
As for community-created playlists, although I share some myself on Apple Music, I’ve always found Spotify to have a much bigger collection.
I know Apple (and I guess Spotify) also make “official” playlists for various genres or moods, but I haven’t really tried these at all.
But I get the point, the community on Spotify definitely seems better.
More thoughts on Apple Music vs Spotify
Apart from the points mentioned in Ru Singh’s article, there are a few extra points I’d like to make.
- The Music app on macOS is definitely getting better, but Spotify has always felt much more responsive. I also think it looks better.
- Although I like Spotify’s dark interface on macOS, when I used it on iOS, I really wanted a light option.
- When I used Spotify, I didn’t find it particularly easy to manage the library and my downloaded songs.
- Apple Music seems to work much better for me on the HomePod, but I think this probably more because of the limitations from Apple. It would be good if Spotify could have this level of integration too.
For now, Apple Music is a better fit for myself. But I like to switch between the two services every now and then, so I’ll most likely be playing with Spotify again soon.